GTmetrix Bukan Acuan Utama Analisa Kecepatan

GTmetrix Bukan Acuan Utama Analisa Kecepatan loading sebuah website maupun blog. Mengapa demikian? Tulisan ini memuat pengalaman pribadi setelah hampir 12 purnama menjadikan GTmetrix sebagai patokan memeriksa loading Dirman Personal Blog.
Kisah Awal Menggunakan GTmetrix
Setahun lalu, lebih tepatnya ketika saya membeli Tema Desain WordPress untuk online shop, saya disuguhi sebuah pembuktian dengan menggunakan theme tersebut, kecepatan loading website akan lebih maksimal. Alat periksa yang digunakan saat itu adalah GTmetrix.
Ketika saya coba periksa, result menunjukan kecepatan yang begitu maksimal. Mulai dari waktu loading, optimasi gambar, java script minify dan perangkat pendukung website yang lain. Angka berada pada nilai 99%. Wah, apik iki. Sejak saat itu, saya selalu memeriksa website maupun blog menggunakan GTmetrix untuk memeriksa kecepatan loadingnya.
GTmetrix Sempat Membuat Banyak Perubahan
Di sini, saya mulai merasa kesulitan karena “menggantungkan” acuan kecepatan loading blog pada alat periksa yang disediakan GTmetrix. Bukannya intens menulis untuk update konten blog, malah melakukan perubahan di sana-sini, termasuk merubah theme, alih-alih supaya mendapatkan nilai baik dengan status hijau dari si-ge-te-metrix ini.
Tidak sia-sia, karena banyak juga ilmu yang didapat, termasuk bagaimana cara melakukan optimasi secara umum supaya blog dapat selalu diakses dengan cepat. Tapi ya itu, tujuan utama punya blog adalah menulis, jadi sedikit terbengkalai selama beberapa waktu (baca: bulan).
Tips Menggunakan Alat Periksa Kecepatan Blog di GTmetrix

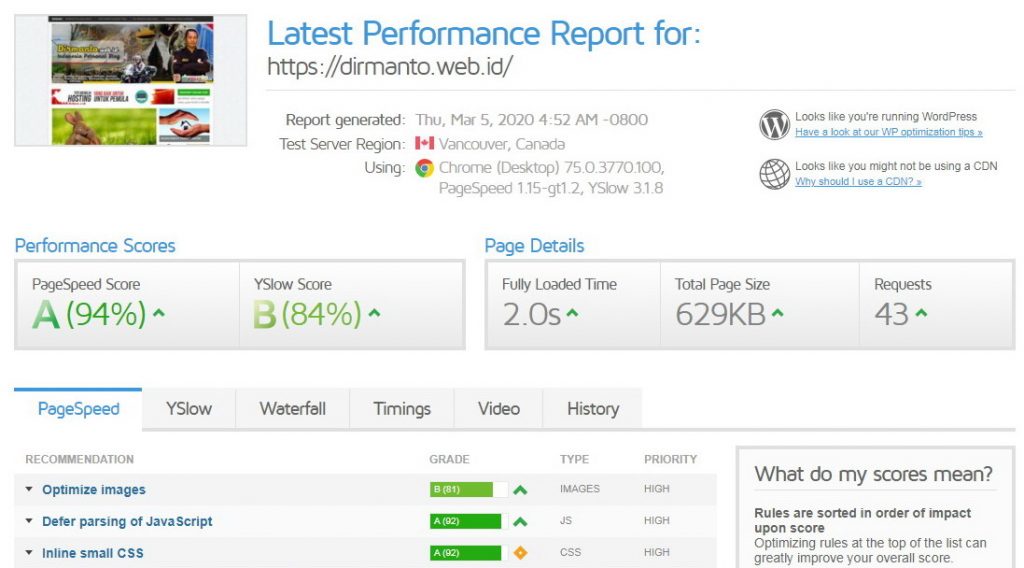
Melihat hasil seperti gambar di atas, tentu siapapun senang mengetahui bahwa blognya mendapat nilai baik. Artinya bisa diakses kurang dari 2 detik saja. Wow.. fantastis ya!. Lalu bagaimana ceritanya bisa sampai begitu? sederhana saja, cukup dengan beberapa tips ini saja :
- Hindari memasang script iklan terlalu banyak di halaman depan (home). Jika melakukan monetasi di blog, bisa dipasang pada halaman posting,
- Tempatkan script kode untuk analisa traffic pada bagian footer,
- Pastikan upload gambar ukuran sekecil mungkin, akan lebih baik lagi jika menggunakan ekstensi webp.
Ya, cuma itu kok yang saya lakukan. Tidak percaya? silahkan dicoba sendiri pada blognya, tidak ber-resiko kok, tidak pengaruh juga untuk kaidah SEO secara signifikan jika mencoba melakukan perubahan ini. Bahkan jika sukses diterapkan, dampak untuk kecepatang loadingnya akan semakin membaik.
Jika anda amati struktur tema pada blog ini, bagian header awalnya saya menggunakan gambar dengan ukuran lebih dari 500 KiB, saat ini, saya optimalkan menjadi kurang dari 100 KiB, masih tidak percaya? download saja gambarnya 🙂
Lalu di bawah header, sebenarnya tersedia tempat untuk memasang iklan. Awalnya, saya masukkan iklan google di sana dengan ukuran 728 x 90 pixel. Kecil kan, ukurannya? namun ternyata scriptnya-lah yang mempengaruhi kecepatan loadingnya. Sebagai gantinya, saya memasang iklan google adsense pada halaman posting saja. Contohnya, silahkan mengakses salah satu posting di blog ini.
Sebagai pembanding kecepatan, agar pengalaman berupa analisa ini bernilai lebih fair, saya coba periksa kecepatan salah satu posting artikel pada blog ini.

Coba tarik keatas lagi (mohon maaf jika merepotkan). Terlihat jelas perbedaan antara gambar pertama dan kedua sebagai hasil periksa tes loading blog pada halaman depan dan posting. Di halaman posting, sudah saya tambahkan kode iklan dari google adsense, seperti disampaikan sebelumnya.
Terkait memaksimalkan ukuran gambar, biasanya saya perkecil dulu size gambar yang akan digunakan sebelum diupload. Tujuannya, tidak lain supaya saya tidak perlu menggunakan plugin tambahan untuk mengoptimalkan ukuran gambar. Atau bisa menggunakan tool optimasi gambar online, seperti di https://ezgif.com/optimize. Jika lebih nyaman dan mudah menggunakan plugin, saya punya sedikit pengalaman bersama plugin Imagify. Hasilnya, cukup memuaskan.
GTmetrix Bukan Acuan Utama Analisa Kecepatan
Kesimpulan yang bisa saya ambil dari pengalaman ini adalah : bahwa GTmetrix bukan merupakan alat periksa utama yang bisa digunakan seterusnya, apalagi sampai menganggu tujuan utama atau melakukan perubahan yang mungkin tidak begitu perlu. Gunakan GTmetrix sebagai alat periksa saat dibutuhkan untuk mencari referensi dalam memaksimalkan kecepatan loading blog saja.
Faktanya, seiring berjalan waktu serta kebutuhan, sebuah blog bisa saja memerlukan fitur tambahan, misalnya dengan tujuan lebih mempercantik atau melengkapi dengan tampilan konten yang “ramai”. Yang terkadang ini dapat mempengaruhi sedikit banyak kecepatang loading sebuah blog.
Atau kita ingin menambahkan plugin yang berfungsi untuk keamanan blog misalnya, tapi setelah terpasang, malah nilai loading blog justeru menjadi anjlok di GTmetrix, tentu saja akan membuat bingung kan? Antara kebutuhan cepat diakses dan keinginan mengamankan blog menjadi tidak singkron.
Terakhir, selama blog dapat diakses secara real menggunakan dekstop maupun smartphone dengan cepat, yakini saja bahwa kecepatan loading sudah anda dapatkan, walaupun hasil periksa dengan alat GTmetrix tidak menunjukkan nilai seperti yang dibayangkan.
Setuju ya? atau punya pendapat lain? silahkan diskusikan bersama menggunakan kolom komentar yang tersedia. Terima kasih, semoga bisa menjadi manfaat. Sekali lagi, ini hanyalah sebuah pengalaman pribadi, bukan sebagai nasihat atau acuan profesional ahli dengan hasil nilai yang pasti. Semua bergantung pada apa yang menjadi tujuan serta kebutuhan Anda sebagai pemilik blog.
Informasi Ini Bermanfaat Serta Dapat Membantu ?
37 thoughts on “GTmetrix Bukan Acuan Utama Analisa Kecepatan”
Leave a Reply
You must be logged in to post a comment.







Bagus banget ini gtmetrix, saya baru tau ternyata ada website untuk cek kesehatan blog. Apalagi ada grafik hehe keren
Daku baru beberapa kali cek di GT Metrix, memang ada yang gak bagus poinnya haha. Namun akhirnya daku pertimbangkan yang penting friendly untuk diakses di ponsel maupun desktop, sama pada betah dah bacanya hihi.
Nah, kita satu pemahaman, hehehe.
Beneran gatek aku.ternyata ada ya aplikator ukur kecepatan blog ya.Emang sih kalo blog yabg lambat loading bikin kita males menunggu.yhanks infonya
Iya, kak. Apalagi jika pengakses menggunakan smartphone.
Kak, kalo misal udh pakai template yg klaimnya fast loading itu gmn? Apa ttp memperhatikan poin2 spy kecepatan webnya terjaga?
Sebaiknya, iya kak. Karena dari pihak developer biasanya yang sudah dimaksimalkan adalah dari sisi scripting atau pengkodean templatenya. Seiring berjalan waktu, karena kita yang mengisi konten, maka poin-poin pendukung tambahan seperti memaksimalkan ukuran gambar, masih perlu tetap diterapkan.
Saya kalau ngecek biasanya cuma di Google Pagespeed sama Ubersuggest. Dan ga terlalu ngulik juga, karena tema juga default sih. Webp juga ngaruh banget.
Masih ada yg kuning sih performanya, tapi udah tau masalahnya dari mana. Apalagi kalau bukan adsense itu. 😂😂
Ahahaha iya, mas. Nah, Ubersuggest ini sepertinya tool favorit para narablog juga.
Waduuh, saya malah baru tau tentang GTMETRIX setelah membaca ini.
Setidaknya, yang saya tidak tau, sekarang menjadi tau.
Ah masa sih, kak? 😀
Blogger manapun pasti pengen blognya punya speed yang cepet.
Sebagai pengguna blogspot, saya pernah tes speed di tool lain, ternyata blog saya masih kurang cepat.
Dua tips di artikel ini menarik tuk dicoba, namun masih bingung gimana ngatur supaya script iklan tidak ada di halaman depan. Trus poin nomor dua tentang gambar, masih enggak tau cara save as webp.
Saya tipikal blogger yang sangat suka menampilkan gambar gede dengan kualitas besar karena keseringan lihat blog traveling yang suka upload foto kualitas bagus, jadi agak galau kalau harus compress gambar jadi ukuran 100KB.
Untuk mengatur supaya script iklan tidak ada di halaman depan pada blogspot, mungkin salah satunya dengan tidak memasang iklan otomatis, kak. Jadi manual dipasang script pada halaman posting atau page.
Kalau untuk solusi gambar, ini pernah dibahas pada webinar #bloggertalks beberapa waktu yang lalu, dan sudah saya sisipkan sekilas pada postingan ini. Yaitu tentang merubah gambar menjadi webp. Ini diklaim kualitas gambar tetap baik, walaupun ukuran sizenya diturunkan drastis.
–CMIIW–
Hallo Kang Dirman,
Terima kasih artikelnya bermanfaat sekali
Kebetulan saya saat ini sedang struggle di blog speed. Saya cek terakhir masih di angka yg kurang baik jika di akses via HP.
Saya memang sembarangan upload gambar dengan ukuran gede tanpa saya resize dulu. Mungkin itu kali yg menyebabkan blog saya lambat. Besok saya mau coba eksperimen dengan tips yang Kang Dirman tulis di blog ini.
Matur nuhun yaa, nnti saya tanya-tanya jika saya bingung yaaa
Halo juga, kak Ayu Natih Widhiarini.
Wah senang ya kalau bisa bermanfaat. InsyaAllah kalau ada yang masih ingin ditanyakan bisa saya jawab sesuai kemampuan. 🙂
Waduh, Langsung saya check analisis website ku, selama pake domain berbayar, nda pernah di analisis 🤭..cuma Kang Dirman, saya tidak bisa cara membacanya maksud dari web vitals.. kalau hasil check perfomance A, Cuma structure nya yg tadinya 91%, di cek ulang jadi 88%, kenapa bisa turun ya
Nah benar, Core web vitals adalah salah satu alat besutan google yang dapat digunakan untuk memeriksa/melihat kumpulan metrik website yang ditentukan oleh Google.
Masalah hasil struktur, pada halaman test web vitals, biasanya sudah dilengkapi saran bagaimana memaksimalkannya kembali. Jadi, kemungkinan setiap blog caranya akan berbeda-beda.
gambar dan iklan emang yang paling bikin lemot spedd blog, aku juga kompres gambar pake situs kompresan gambar dan iklan aku taro di beranda di widget kanan, gak di atas atau di dalam postingan. selain berat juga ganggu yang baca, hehe
Iya, apalagi pakai blogspot yang notabene kita enggak punya akses ke servernya, ya? pastinya perlu perhatian khusus saat upload foto, script dan lain sebagainya.
Aku pakai blogspot kak. Page loading mobilenya red. Tapu dekstop aman. Tapi pada akhirnya memperbaikinya sambil jalan aja. Karena realnya masih wajar kok. Dibukanya ga lelet juga. Normal. Jadi gak begitu fokus ngecek. Tp optimalisasi blog yg sesuai aja wkwk.
Iya, aku akses blognya juga cukup “ngebut”, kok.
Saat membaca hal seperti jni sama dengan mendapatkan segudang ilmu yang begitu berharga dari sang master. Terima kasih Kang ilmunya.
Bukan master, sih. Sekedar menuliskan apa yang sudah pernah dialami saja, tapi senang kalau bisa bermanfaat. 🙂
Kalo wordpress lumayan terbantu sih berkat adanya plugin. Tapi kalo blogspot optimasinya lumayan juga, semua mesti manual. tapi enaknya gak ribet.
Saya justeru salut sama pengguna blogspot, karena kan editorialnya html, apalagi terkait optimasi. Bagi saya sendiri, wordpress lebih instan saja, ya itu salah satunya, karena ada plugin. 🙂
Kalo aku ngeceknya pake pagespeed. Nah tampilan mobile hasilnya merah kalo desktop hijau. Pengen optimasi yg tampilan mobile biar angkanya bisa hijau tp bingung sama istilah2 yg dipakai (baca belum cukup ilmu). Kalo optimasi gambar apalagi postingan yg sudah lama (awal2ngeblog) gambarnya tidak ke save di laptop 🤭. Riweuh ya saya
Setuju, kalau memang pembaca blognya kebanyakan pengguna mobile, perlu diperhatikan agar lebih mobile friendly, kak.
Suhu ini, apalagi dulu ini masternya server dal .net 🙂
btw mantab informasinya!
Waaaah… senang rasanya dikunjungi master of master nih, terima kasih, mas Danar! 🙂
Setelah membaca artikel ini saya tidak mempercayai hasil gtmetrix lagi, untuk sekarang lebih baik make web.dev atau google page speed hasilnya lebih relevant.
Terima kasih. Senang jika artikel ini dapat menjadi manfaat.
setuju dengan pendapat agan, sya masih belajar buat ningkatin gt metrix and pagespeed insight sih
Semoga segera bisa meningkat ya mas, jangan lupa juga meningkatkan isi konten. 🙂
Sepemikiran mas, karena ketika melakukan tes di GT Metrix semua hijau dan dicoba akses manual melalui browser lelet minta ampun. Sampai saat ini saya masih menggunakan Tools Pingdom untuk Analisa kecepatan website di samping tes manual.
Yups.. untuk pingdom memang sudah sedari dulu populer digunakan, termasuk oleh pada narablog, saya juga pakai. 🙂
Gt Metrix hanya digunakan sebagai referensi aja mas, sedangkan untuk google page speed saya jadikan acuan untuk referensi optimasi web, karena jida dibiarkan terutama FCP dan FID akan sangat menggangu di halaman analytics
Iya. Untuk GTmetrix saya setuju. Untuk page speed google, saya memang sedang mencoba sambil memantau manfaat maksimalnya. InsyaAllah kalau sudah cukup pengalaman, coba saya tuliskan juga seperti GTmetrix ini. Terima kasih, kunjungannya, mas. 🙂